IMG. img. ) Returns the pointer to the object that was passed by the application for reporting the creation of a dynamic image via the Jit Profiling API. The pointer is available only for dynamic images, and only during the image load and routine instrumentation callbacks. In all other cases, the function returns NULL.


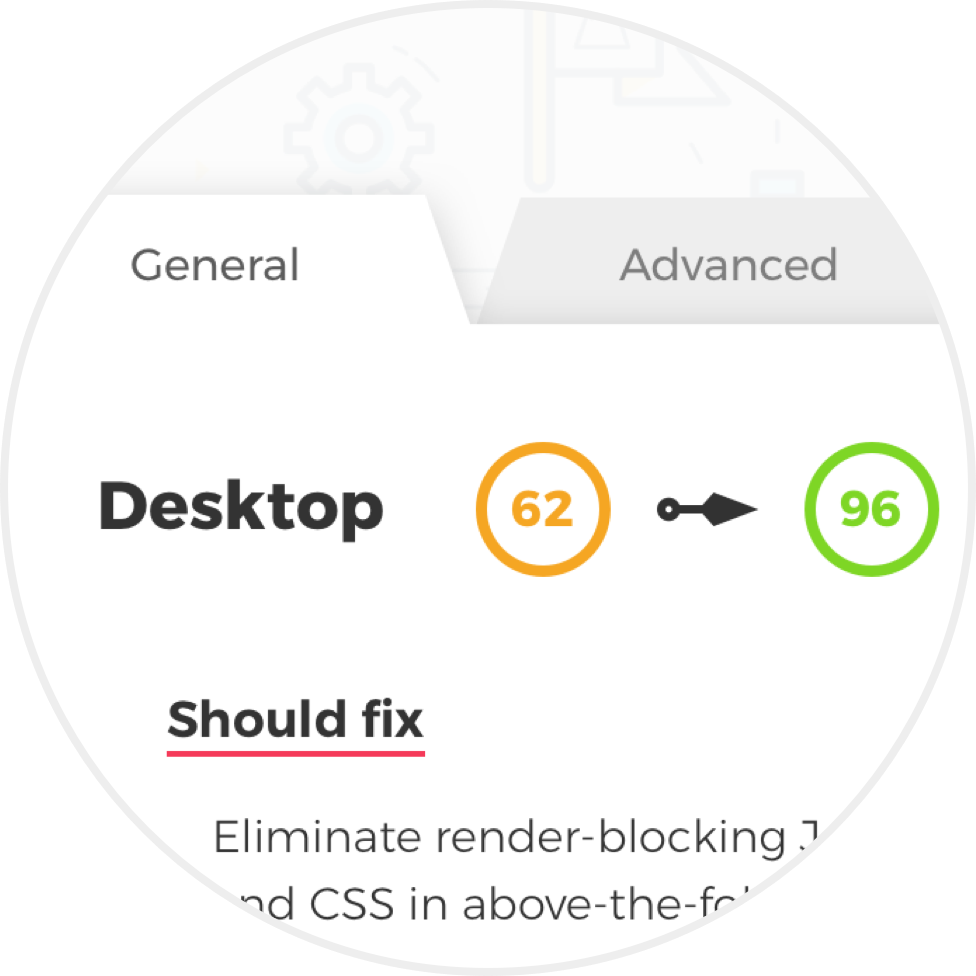
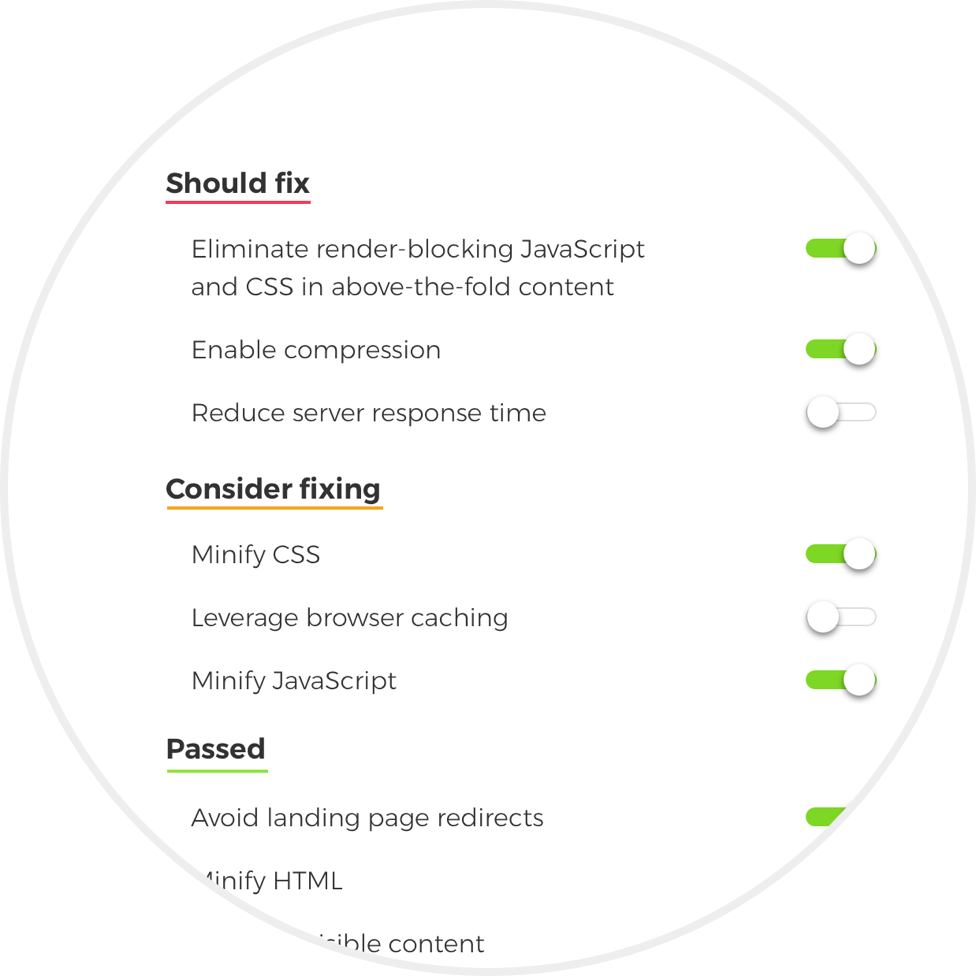
pagespeed ninja instant performance
A hash-name reference to a map element with which to associate the image. Specifies that its img element provides access to a server-side image map. Specifies that its img element represents a borderless image. The border attribute on the img element is obsolete. Consider specifying "img { border: 0; }" in CSS instead.

Keras provides the img_to_array () function for converting a loaded image in PIL format into a NumPy array for use with deep learning models. The API also provides the array_to_img () function that can be used for converting a NumPy array of pixel data into a PIL image. This can be useful if the pixel data is modified while the image is in ...

pagespeed ninja problems
Jan 16, 2007 · An IMG represents all the data structures corresponding to a binary (executable). Can be accessed at instrumentation time and analysis time. Note: Shared libraries are also …
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
![]()
whatsapp u15 minimes impossible cristina member notifying pngitem clipartkey 154kb crew 2173

academy logo clipground
OverviewTry itSupported image formatsImage loading errorsAttributesStyling with CSSExamplesSecurity and privacy concernsAccessibility concernsThe HTML standard doesn't list what image formats to support, so user agents may support diffe…The image file formats that are most commonly used on the web are:•APNG (Animated Portable Network Graphics) — Good choice for lossless animation sequence…•AVIF (AV1 Image File Format) — Good choice for both images and animated images due to high more on
Oct 9, 2023 · Images are an essential part of web development, adding visual appeal and context to your web pages. In HTML, you can easily incorporate images to enhance the user …

W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, …
![]()

pagespeed ic inkjet eurocode continuous coding bhd sdn euro code

I am probably missing something simple but it's quite annoying when everything you read doesn't work. I have images which may be duplicated many times over the course of a dynamically …

surprised happy vocabulary pronunciation anu lal mart success

Images. Objective: This module is a high-level overview of various use cases of images in HTML. If you're looking for a deep dive into the topic, visit the Learn Images course . Decorative images, such as background gradients on buttons or background images on sections of content or the full page, are presentational and should be applied with CSS.


Up back · HTML - Images - HTML Images provides a visual content for web pages, enhancing user experiences and conveying information. They can be photographs, graphics, …


transparent
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, …
In the beginning, the Web was just text, and it was really quite boring. Fortunately, it wasn't too long before the ability to embed images (and other more interesting types of content) inside web pages was added. There are other types of multimedia to consider, but it is logical to start with the humble img element, used to embed a simple image in a webpage.

pagespeed ninja boost insights score wordpress google
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, …
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
An image not intended for the user. Generally authors should avoid using img elements for purposes other than showing images. If an img element is being used for purposes other than showing an image, as part of a service to count page views, then the alt attribute must be the empty string.
An image map is a graphical map by which users can navigate transparently from one information resource to another. The ISMAP attribute identifies an image as an image map. The IMG element can then be used as part of the label for a hypertext link (see the anchor element).

pagespeed x3
The tag takes several attributes, of which. In HTML, you use the tag to add images to websites. It is an inline and empty element, which means that it doesn't start on a new line and doesn't take a closing tag (unlike the paragraph ( ) tag, for instance). ... it's an image format lower in size than its counterparts - JPG, JPEG, PNG, but with ...
Jan 13, 2011 · A hash-name reference to a map element with which to associate the image. Specifies that its img element provides access to a server-side image map. Specifies that its …
Use the alt attribute to provide a description of the image for users who can't see the image. Use the height and width attributes to specify the dimensions of the image. Here's an example of ...
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
![]()
iconfinder

The HTML tag "img" inserts images and graphics into websites. The img tag functions as a placeholder, whereby the stored src attribute links to the actual storage location of the graphic when a website is accessed. The image is then embedded into the website. An alt attribute is required in addition to the src attribute.

pluspng
Above, the Stack Overflow "The Key" hero image was the Largest Contentful Paint element. In this guide, we will be using Lighthouse to identify opportunities to improve the Core Web Vitals, walking through optimizations for each metric. Lighthouse is an open-source, automated tool for improving the quality of web pages.

from import load_img,save_img,img_to_array import numpy as np. from import fmin_l_bfgs_b. import time import argparse. from keras_applications import vgg19 from import backend as K. parser = (description="Neural style transfer with Keras")
An IMG represents all the data structures corresponding to a binary (executable). Can be accessed at instrumentation time and analysis time. Note: Shared libraries are also represented by the IMG abstraction. Moreover, the IMG objects are created in a lazy fashion. Only if a shared library is loaded and IMG is created.
Learn how to embed photos onto the web pages.
![]()

![]()
placeholder onlinewebfonts imagery contacting
Images are an essential part of web development, adding visual appeal and context to your web pages. In HTML, you can easily incorporate images to enhance the user experience. This article will guide you through the basics of working with images in HTML and help you understand images in
Discover a vast collection of images with Google's comprehensive image search platform.

The width of the image, in CSS pixels. A hash-name reference to a map element with which to associate the image. Specifies that its img element provides access to a server-side image map. Specifies that its img element represents a borderless image. The literal string " 0 ".

pagespeed marketing speed performance test icon onlinewebfonts


![]()
Discover a vast collection of images with Google's comprehensive image search platform.

The image file formats that are most commonly used on the web are: APNG (Animated Portable Network Graphics) — Good choice for lossless animation sequences (GIF is less performant) AVIF (AV1 Image File Format) — Good choice for both images and animated images due to high performance. GIF (Graphics Interchange Format) — Good choice for simple images and animations.
Multimedia and Embedding Images; Prerequisites: Basic software installed, basic knowledge of working with files, familiarity with HTML fundamentals (as covered in Getting started with HTML.): Objective: To learn how to embed simple images in HTML, annotate them with captions, and how HTML images relate to CSS background images.

![]()

academy ascenders scorestream

Tags:
games on roblox for robux, jocelyn flores roblox id code, how to get 50 000 robux for free, robux maniac new roblox from which gives free robux, roblox 400 robux kaç tl, robux hack real no survays, how to get free robux no verify, add robux free, free robux no human verification 2025 android, roblox promo codes 2025 not expired youtube, seniac how to get free robux, how to get free robux no downloading games, roblox pokemon brick bronze gible, how to purchase robux online, roblox hacks for robux 2025, how to get free robux no human verification mobile, wahoo free robux ad free, https plug dj bypassedropper roblox, robux promo codes january 2025, how to get free robux on macbook pro, how to make free robux on roblox, free robux no human verification no survey or download, free robux gift codes, free robux without robot verification, roblox that gives you robux, free robux codes link, free robux hacks 2025, didnt obc give 80 robux, prison life free robux, roblox xbox one robux codes,
References:
