W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, …
SVG images and IE 10. In Internet Explorer 10, SVG images with .img-fluid are disproportionately sized. To fix this, add width: 100% \9; where necessary. This fix improperly sizes other image formats, so Bootstrap doesn't apply it automatically.
An image not intended for the user. Generally authors should avoid using img elements for purposes other than showing images. If an img element is being used for purposes other than showing an image, as part of a service to count page views, then the alt attribute must be the empty string.

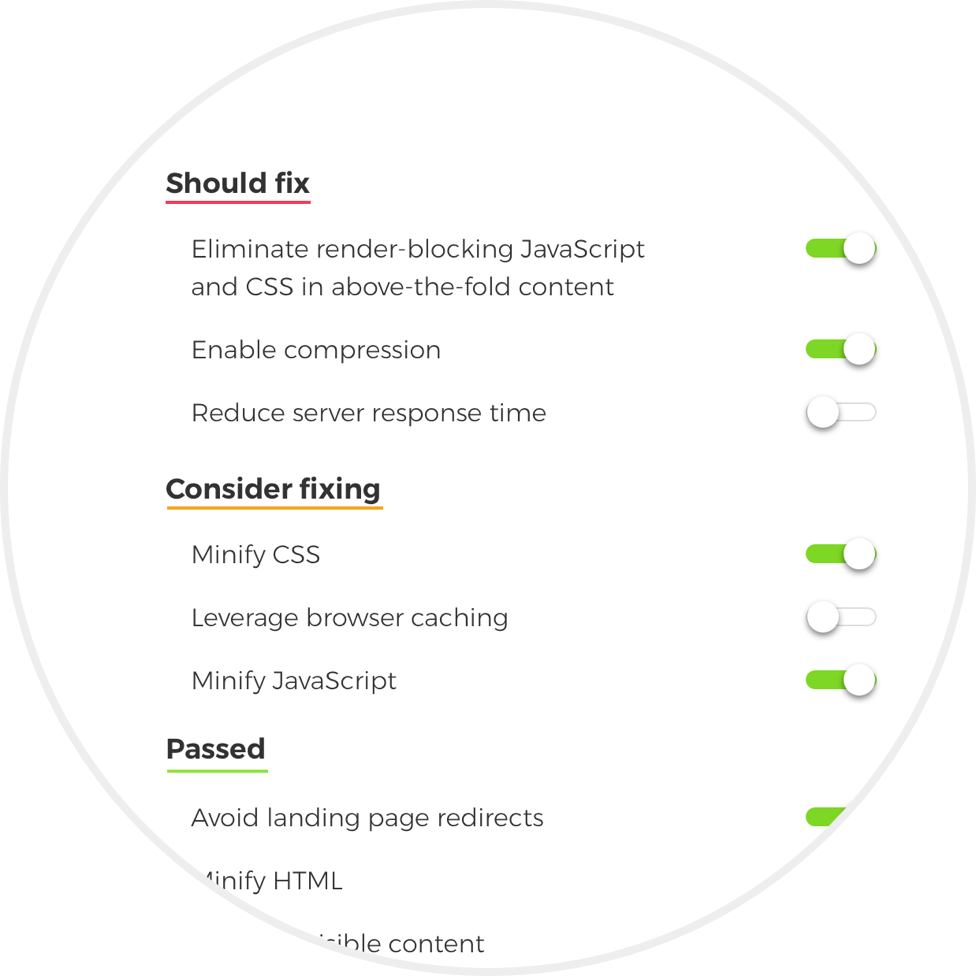
pagespeed ninja instant performance
The image file formats that are most commonly used on the web are: APNG (Animated Portable Network Graphics) — Good choice for lossless animation sequences (GIF is less performant) AVIF (AV1 Image File Format) — Good choice for both images and animated images due to high performance. GIF (Graphics Interchange Format) — Good choice for simple images and animations.


pagespeed marketing speed performance test icon onlinewebfonts
![]()
iconfinder
HTML - Images - HTML Images provides a visual content for web pages, enhancing user experiences and conveying information. They can be photographs, graphics, icons, or illustrations. To insert an image on HTML document we can use tag.
The HTML tag "img" inserts images and graphics into websites. The img tag functions as a placeholder, whereby the stored src attribute links to the actual storage location of the graphic when a website is accessed. The image is then embedded into the website. An alt attribute is required in addition to the src attribute.


![]()
placeholder onlinewebfonts imagery contacting
Oct 9, 2023 · Images are an essential part of web development, adding visual appeal and context to your web pages. In HTML, you can easily incorporate images to enhance the user …
Images are an essential part of web development, adding visual appeal and context to your web pages. In HTML, you can easily incorporate images to enhance the user experience. This article will guide you through the basics of working with images in HTML and help you understand images in

![]()
An image map is a graphical map by which users can navigate transparently from one information resource to another. The ISMAP attribute identifies an image as an image map. The IMG element can then be used as part of the label for a hypertext link (see the anchor element).

pagespeed ninja problems
Images. Google Images. The most comprehensive image search on the web.
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.



Images. Google Images. The most comprehensive image search on the web.

W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, …
![]()

insurance medical logo global international expat plan group underwritten


W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
![]()
HTML - Images - HTML Images provides a visual content for web pages, enhancing user experiences and conveying information. They can be photographs, graphics, icons, or …

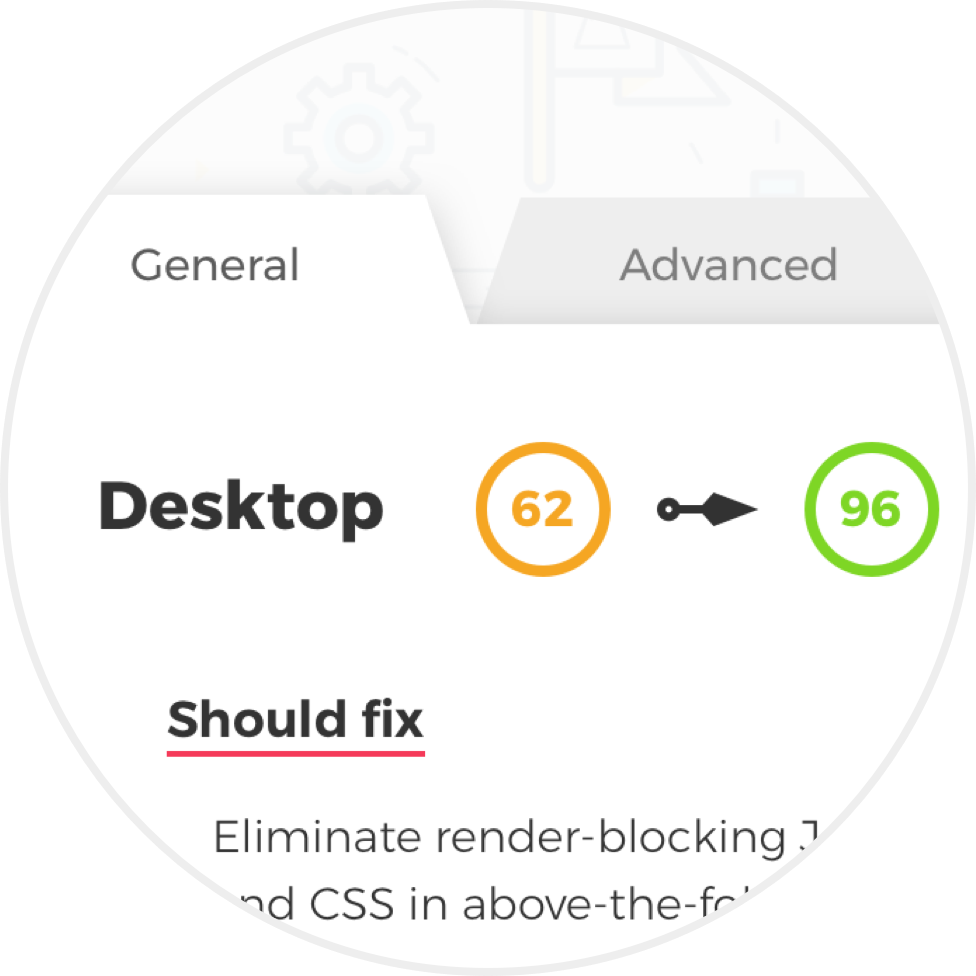
PageSpeed Insights helps you optimize your web pages for speed and performance on any device. Analyze your site and get insights on how to improve it.
In the beginning, the Web was just text, and it was really quite boring. Fortunately, it wasn't too long before the ability to embed images (and other more interesting types of content) inside web pages was added. There are other types of multimedia to consider, but it is logical to start with the humble img element, used to embed a simple image in a webpage.
Feb 14, 2023 · Images. Objective: This module is a high-level overview of various use cases of images in HTML. If you're looking for a deep dive into the topic, visit the Learn Images course . …


transparent
Images. Objective: This module is a high-level overview of various use cases of images in HTML. If you're looking for a deep dive into the topic, visit the Learn Images course . Decorative images, such as background gradients on buttons or background images on sections of content or the full page, are presentational and should be applied with CSS.

seo moz attribute mtime nonprofit highlighted optimize
![]()
pagespeed vector

An object-fit value of contain tells the browser to preserve the image's aspect ratio, leaving empty space around the image if img { max-inline-size: 100%; block-size: auto; aspect-ratio: 2/1; object-fit: contain; } An object-fit value of cover tells the browser to preserve the image's aspect ratio, cropping the image if img { max-inline-size: 100%; block-size: auto; aspect ...
The element img with the attribute usemap must not appear as a descendant of the button element. The img element with the ismap attribute set must have an ancestor a element with the href attribute. The longdesc attribute on the img element is obsolete. Use a regular a element to link to the description.

pagespeed ninja mobile
Above, the Stack Overflow "The Key" hero image was the Largest Contentful Paint element. In this guide, we will be using Lighthouse to identify opportunities to improve the Core Web Vitals, walking through optimizations for each metric. Lighthouse is an open-source, automated tool for improving the quality of web pages.
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

lxc pagespeed scansource
The tag takes several attributes, of which. In HTML, you use the tag to add images to websites. It is an inline and empty element, which means that it doesn't start on a new line and doesn't take a closing tag (unlike the paragraph ( ) tag, for instance). ... it's an image format lower in size than its counterparts - JPG, JPEG, PNG, but with ...

![]()
An image not intended for the user. Generally authors should avoid using img elements for purposes other than showing images. If an img element is being used for purposes other …
Mar 29, 2023 · Use the alt attribute to provide a description of the image for users who can’t see the image. Use the height and width attributes to specify the dimensions of the image. Here’s …

A hash-name reference to a map element with which to associate the image. Specifies that its img element provides access to a server-side image map. Specifies that its img element represents a borderless image. The border attribute on the img element is obsolete. Consider specifying "img { border: 0; }" in CSS instead.
Keras provides the img_to_array () function for converting a loaded image in PIL format into a NumPy array for use with deep learning models. The API also provides the array_to_img () function that can be used for converting a NumPy array of pixel data into a PIL image. This can be useful if the pixel data is modified while the image is in ...
Jan 13, 2011 · A hash-name reference to a map element with which to associate the image. Specifies that its img element provides access to a server-side image map. Specifies that its …
An IMG represents all the data structures corresponding to a binary (executable). Can be accessed at instrumentation time and analysis time. Note: Shared libraries are also represented by the IMG abstraction. Moreover, the IMG objects are created in a lazy fashion. Only if a shared library is loaded and IMG is created.


![]()
icon pic picture 512px

Image Modal (Advanced) This is an example to demonstrate how CSS and JavaScript can work together. First, use CSS to create a modal window (dialog box), and hide it by default. Then, use a JavaScript to show the modal window and to display the image inside the modal, when a user clicks on the image:

Update: I found one problem with the example above. I forgot to include grayscale=true while calling load_img(). The reason I forgot was because my original issue was actually with (), where I already previously included a color_mode='grayscale'. So despite fixing this toy example, it was not enough to fix my intended issue.
Tags:
free robux website no human verification or survey, how can you hack robux, earn robux for watching videos, free robux generator no offers or human verification, a roblox bully love story, free robux survey 2025, how to get free robux on roblox using app, free robux enhancer, free robux hack no inspect, how to make free robux easy 2025, roblox free robux items, how do u get free robux 2025, roblox hide and seek cheats, how do you get free robux no verification or survey, loud bass music roblox id, free robux penut, build a vast empire roblox, citizen free robux, my type code for robux, free robux generator without doing anything, do surveys for free robux, how to get free robux unlimited gift card codes 2025, free robux roblox mod, roblox redeem code robux 2025, 22500 robux for free, roblox unclaimed groups with funds, free robux app 2025, how to fund people robux, me want free robux, free robux no human verification for android,
References:
