
WEBW3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, …

pagespeed x3
Images are an essential part of web development, adding visual appeal and context to your web pages. In HTML, you can easily incorporate images to enhance the user experience. This article will guide you through the basics of working with images in HTML and help you understand images in



WEBOct 9, 2023 · Images are an essential part of web development, adding visual appeal and context to your web pages. In HTML, you can easily incorporate images to enhance the …

WEBAug 9, 2011 · Requirements for providing text to act as an alternative for images General guidelines. Except where otherwise specified, the alt attribute must be …
Use the alt attribute to provide a description of the image for users who can't see the image. Use the height and width attributes to specify the dimensions of the image. Here's an example of ...


limited testimonials pipeworks
Responsive images with srcset. Text on the web automatically wraps at the edge of the screen so that it doesn't overflow. Images, on the other hand, have an intrinsic size. If an image is wider than the screen, the image overflows and the user has to scroll horizontally to see all of it. Fortunately, CSS gives you tools to stop this from happening.

Learn how to embed photos onto your web pages using the img element in HTML. This course will teach you the basics of HTML, CSS, and JavaScript.


pagespeed ninja problems

WEBAug 10, 2023 · The decoding property provides a hint to the browser as to whether it should perform image decoding along with other tasks in a single step ("sync"), or allow other …


W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.


Images. Objective: This module is a high-level overview of various use cases of images in HTML. If you're looking for a deep dive into the topic, visit the Learn Images course . Decorative images, such as background gradients on buttons or background images on sections of content or the full page, are presentational and should be applied with CSS.
Discover a vast collection of images with Google's comprehensive image search platform.

![]()
pagespeed

HTML - Images - HTML Images provides a visual content for web pages, enhancing user experiences and conveying information. They can be photographs, graphics, icons, or illustrations. To insert an image on HTML document we can use tag.

WEBⓘglobal attributes Any attributes permitted globally. ⓘ src = non-empty URL potentially surrounded by spaces # A URL referencing a non-interactive, optionally ...
WEBAug 11, 2021 · In HTML, you use the tag to add images to websites. It is an inline and empty element, which means that it doesn't start on a new line and doesn't take a closing tag …

The tag takes several attributes, of which. In HTML, you use the tag to add images to websites. It is an inline and empty element, which means that it doesn't start on a new line and doesn't take a closing tag (unlike the paragraph ( ) tag, for instance). ... it's an image format lower in size than its counterparts - JPG, JPEG, PNG, but with ...
The HTML tag "img" inserts images and graphics into websites. The img tag functions as a placeholder, whereby the stored src attribute links to the actual storage location of the graphic when a website is accessed. The image is then embedded into the website. An alt attribute is required in addition to the src attribute.
WEBW3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, …


clipground
Styling with CSS is a replaced element; it has a display value of inline by default, but its d…
has no baseline, so when images are used in an inline formatting context w…You can use the object-position property to position the image … See moreSupported image formatsThe HTML standard doesn't list what image formats to support, so user agent…The image file formats that are most commonly used on the web are:•APNG (Animated Portable Network Graphics) — Good ch… See moreOverviewThe
HTML element embeds an image into the document. See moreTry itThe above example shows usage of the
element:•The src attribute is required, and contains the path to the image you want to embed.•The alt attribute holds a textual replacement for the im… See moreImage loading errorsIf an error occurs while loading or rendering an image, and an onerror event handler has been set for the error event, …•The src attribute is empty ("") or null.•The src URL is the same as the URL of the page the user is c… See moreFrom with CSSOverviewTry itSupported image formatsImage loading errorsSee all sections
Browsers do not always display the image referenced by the element. This is the case for non-graphical browsers (including those used by people with vision impairments), if the user chooses not to display images, or if the browser cannot display the image because it is invalid or an unsupported these cases, the browser may replace the image with the text defined in this element's alt ...

WEBThe IMG (Image) Element Permitted Context: %text Content Model: Empty! The tag is used to incorporate in-line graphics (typically icons or small graphics) into ...
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

pagespeed ninja instant performance
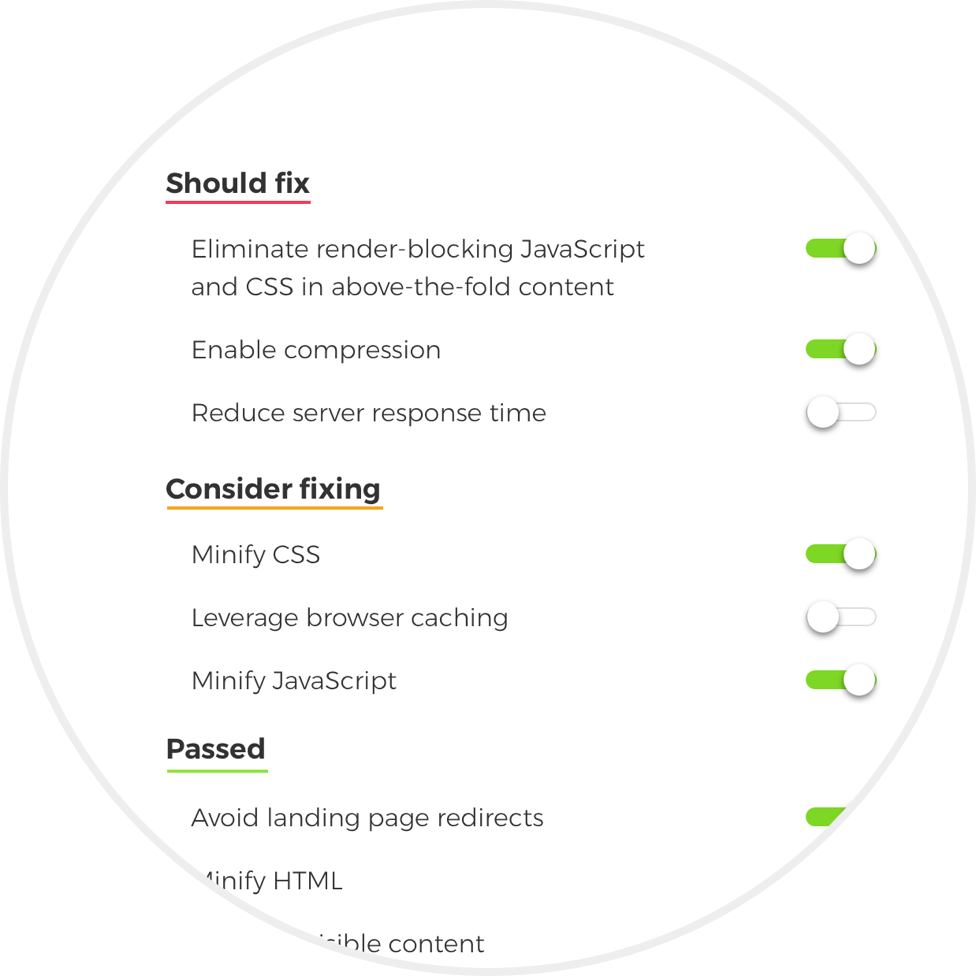
Above, the Stack Overflow "The Key" hero image was the Largest Contentful Paint element. In this guide, we will be using Lighthouse to identify opportunities to improve the Core Web Vitals, walking through optimizations for each metric. Lighthouse is an open-source, automated tool for improving the quality of web pages.
An image not intended for the user. Generally authors should avoid using img elements for purposes other than showing images. If an img element is being used for purposes other than showing an image, as part of a service to count page views, then the alt attribute must be the empty string.

The image file formats that are most commonly used on the web are: APNG (Animated Portable Network Graphics) — Good choice for lossless animation sequences (GIF is less performant) AVIF (AV1 Image File Format) — Good choice for both images and animated images due to high performance. GIF (Graphics Interchange Format) — Good choice for simple images and animations.
The element img with the attribute usemap must not appear as a descendant of the button element. The img element with the ismap attribute set must have an ancestor a element with the href attribute. The longdesc attribute on the img element is obsolete. Use a regular a element to link to the description.

Perform all steps below and tick them with [x] Read the FAQ Check the related part of the Documentation Update lvgl to the latest version Reproduce the issue in a Simulator Describe the bug .png image created as .c file with the online
In the beginning, the Web was just text, and it was really quite boring. Fortunately, it wasn't too long before the ability to embed images (and other more interesting types of content) inside web pages was added. There are other types of multimedia to consider, but it is logical to start with the humble img element, used to embed a simple image in a webpage.

lxc pagespeed scansource

WEBFeb 14, 2023 · An overview of images in HTML. Objective: This module is a high-level overview of various use cases of images in HTML. If you're looking for a deep dive into …
A hash-name reference to a map element with which to associate the image. Specifies that its img element provides access to a server-side image map. Specifies that its img element represents a borderless image. The border attribute on the img element is obsolete. Consider specifying "img { border: 0; }" in CSS instead.


![]()
placeholder onlinewebfonts imagery contacting

An image map is a graphical map by which users can navigate transparently from one information resource to another. The ISMAP attribute identifies an image as an image map. The IMG element can then be used as part of the label for a hypertext link (see the anchor element).
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
![]()
The

visitseoul
Tags:
can you get free robux without builders club, dofa no roblux robux free, youtube free robux code to buy, free robux.dill, free robux promo codes 2025 may, free robux for real.com, how do you get free robux for free, how do i get free robux 2025, roblox adopt me hack tool, roblox robux promo code gen, how to get free robux on android 2025, how to get unlimited robux on ipad, how to get free robux no virus, get free robux easy way, what are free robux promo codes 2025, hack to get 10000 robux, bbg free robux, kill em with kindness roblox, how to get robux on youtube, free robux elizabeth songs, free robux generator no survey or human verification 2025, free robux admin panel pastebin, roblox robux and obc generator, free robux promo code reveal, free robux no scams 2025, roblox hack robux download 2025, robux hack no download 2025, roblox celebrity series 3 checklist, get robux free button script, hack de roblox robux 2025,
References:
